Sea La Vie | Let's go to the Beach!
The Challenge | Let's go to the Beach!
You-V
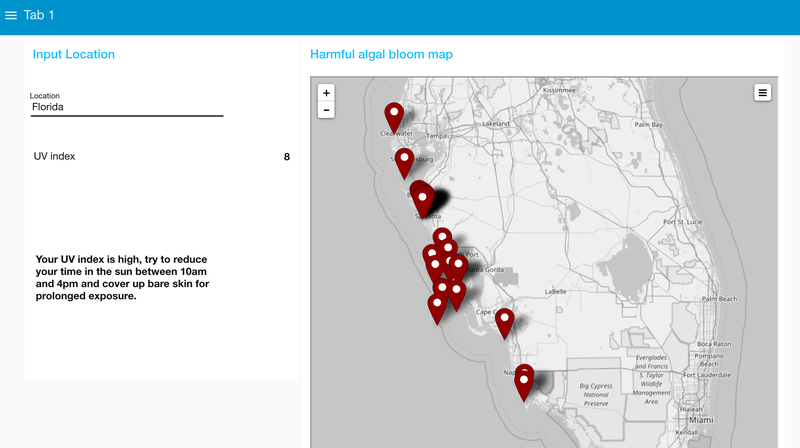
You-V is a website which allows a user to input their location, which returns a real time UV index along with relevant UV safety advice. There is also a map showing ongoing harmful algal bloom events, however this is currently restricted to only Florida.

We used Node-RED to code and run our website, which was helpful as none of us had massive experience with coding before and it's quite intuitive software. We found an API that gave us the UV index of a location if you have the coordinates. We needed to find a way to then change a text location to it's lat/long values, which we managed to achieve using a seperate API. We then linked these and created the input box so that the user could input their location and see their UV index. Depending on the UV index level we give different advice and safety information, based off the EPA guidelines.
We wanted to create a map which showed the UV index around the world. We found an API which had the coordinates for the top 350 major cities worldwide, which we then plotted on our map, and input each set of coordinates into the UV index API to find their UV index. We then connected this information and had the markers on the map to be either Green, Orange, or Red depending on the UV index. 350 of the biggest cities was enough for the whole world to be pretty evenly covered and to see trends of how UV index is different across the globe.
Another part of the challenge we were set talked about harmful algal blooms, which are a type of algae that can sporadically appear in coastal waters and are toxic to humans, causing rashes, breathing problems, and liver damage. We wanted to create a seperate map which had markers to indicate where there were instances of these happening. Our original plan was use IBM's Watson software to search the web and extract the location of any instances of finding HAB's. This turned out to be too complicated as the Watson software we were going to use was brand new and weren't familiar enough with it to operate it easily. Instead we found an API which had data from thousands of tests around Florida looking for HAB's, which we then extracted and mapped the ones which had found an instance of HAB's. This was successful however was only limited to the Florida area, so we would develop this further by adding more locations, although admittedly there might not be enough data to cover all the areas we would like.
We also created for a bit of fun a simple educational game aimed at kids, in which the aim was to pour suncream on a cartoon cat. The game was developed using Scratch as the software is very easy to use and no one in our group had experience making a game. The game featured different levels, where it got progressively harder as it the background got sunnier and the altitude got higher (which would increase the UV index).
We all came in to this weekend with very little coding experience and enjoyed how much we could learn quickly as we were surrounded by people who were very good at coding and very helpful. It was a really fun experience and we hope to take part again if it is run next year.
SpaceApps is a NASA incubator innovation program.