Solar Geeks | You are my Sunshine
Team Updates
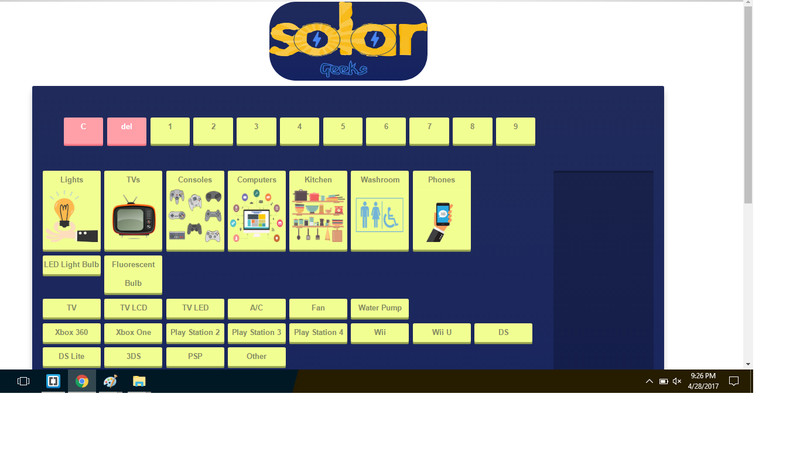
Our Service! https://solargeeks.github.io/ (Mind the slow hosting service of github)
Hello world we are “solar Geeks” a devoted group for helping people to understands how solar panels works and how much energy comes from it. That is why we’ve created the first of its kind solar power calculator.
This calculator purpose is to let people understand how much they normally consumes and relate that to solar output. you have two options to use the calculator:

| <!DOCTYPEhtml> | |
| <html> | |
| <head> | |
| <linkrel="stylesheet"href="./style.css"> | |
| <scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> | |
| <linkrel="stylesheet"href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u"crossorigin="anonymous"> | |
| <scripttype="text/javascript"src="effects.js"></script> | |
| </head> | |
| <body> | |
| <divclass="header"> | |
| <imgsrc="Icons/logo%20.PNG"align="center"alt="logo" /> | |
| </div> | |
| <divid="object-calculator"> | |
| <!-- Screen and clear key --> | |
| <divclass="screen"></div> | |
| <divclass="navagation"> | |
| <spanclass="clear">C</span> | |
| <spanclass="clear">del</span> | |
| <spanid="back"class="eval">Back</span> | |
| <spanid="next"class="eval">Next</span> | |
| </div> | |
| <!-- Main Keys --> | |
| <divclass="keys"id="main"> | |
| <div> | |
| <spanclass="eval"id="lights-button">Lights<imgclass="manImg"src="Icons/light.png"/></span> | |
| </div> | |
| <spanclass="eval"id="general-button">TVs<imgclass="manImg"src="Icons/tv.png"/></span> | |
| <spanclass="eval"id="devices-button">Consoles<imgclass="manImg"src="Icons/consoles.png"/></span> | |
| <spanclass="eval"id="computers-button">Computers<imgclass="manImg"src="Icons/computers.PNG"/></span> | |
| <spanclass="eval"id="kitchen-button">Kitchen<imgclass="manImg"src="Icons/kitchen.png"/></span> | |
| <spanclass="eval"id="washroom-button">Washroom<imgclass="manImg"src="Icons/washroom.png"/></span> | |
| <spanclass="eval"id="home-button">Home<imgclass="manImg"src="Icons/mobile.png"/></span> | |
| </div> | |
| <divclass="keys"id="lights"> | |
| <!-- operators and other keys --> | |
| <spanclass="eval">10 LED Bulb</span> | |
| <spanclass="eval">30 LED Bulb</span> | |
| <spanclass="eval">50 LED Bulb</span> | |
| <spanclass="eval">10 Fluor. Bulb</span> | |
| <spanclass="eval">30 Fluor. Bulb</span> | |
| <spanclass="eval">50 Fluor. Bulb</span> | |
| </div> | |
| <divclass="keys"id="general"> | |
| <!-- operators and other keys --> | |
| <spanclass="eval">Plasma TV</span> | |
| <spanclass="eval">(20in+) LCD TV</span> | |
| <spanclass="eval">(60in+) LCD TV</span> | |
| <spanclass="eval">(20in+) LED TV</span> | |
| <spanclass="eval">(60in+) LED TV</span> | |
| </div> | |
| <divclass="keys"id="devices"> | |
| <!-- operators and other keys --> | |
| <spanclass="eval">Xbox 360</span> | |
| <spanclass="eval">Xbox One</span> | |
| <spanclass="eval">Play Station 3</span> | |
| <spanclass="eval">Play Station 4</span> | |
| <spanclass="eval">Wii U</span> | |
| <spanclass="eval">Smart Phone</span> | |
| </div> | |
| <divclass="keys"id="computers"> | |
| <!-- operators and other keys --> | |
| <spanclass="eval">PC</span> | |
| <spanclass="eval">Laptop PC</span> | |
| <spanclass="eval">Mac</span> | |
| <spanclass="eval">Laptop Mac</span> | |
| <spanclass="eval">Printer</span> | |
| <spanclass="eval">Router</span> | |
| </div> | |
| <divclass="keys"id="kitchen"> | |
| <!-- operators and other keys --> | |
| <spanclass="eval">Oven</span> | |
| <spanclass="eval">Dish Washer</span> | |
| <spanclass="eval">Fride / Freezer</span> | |
| <spanclass="eval">Microwave</span> | |
| <spanclass="eval">Blender</span> | |
| <spanclass="eval">Kettle</span> | |
| </div> | |
| <divclass="keys"id="washroom"> | |
| <!-- operators and other keys --> | |
| <spanclass="eval">Electronic Razor</span> | |
| <spanclass="eval">Blow Dryer</span> | |
| <spanclass="eval">Washer</span> | |
| <spanclass="eval">Dryer</span> | |
| <spanclass="eval">Iron</span> | |
| </div> | |
| <divclass="keys"id="home"> | |
| <!-- operators and other keys --> | |
| <spanclass="eval">A/C</span> | |
| <spanclass="eval">Fan</span> | |
| <spanclass="eval">Water Pump</span> | |
| </div> | |
| </div> | |
| <scripttype="text/javascript"src="logic.js"></script> | |
| <scripttype="text/javascript"> | |
| var catagories = ["#lights", "#general", "#devices", "#computers", "#kitchen", "#washroom", "#home", "#phones"] | |
| var buttons = ["#lights-button", "#general-button", "#devices-button","#computers-button", "#kitchen-button", "#washroom-button", "#home-button"]; | |
| var clicked_sf =0; | |
| var behind =-1; | |
| functionis(num) { | |
| if (num ==7) { | |
| console.log("yp"); | |
| $("#next").html("Done"); | |
| $("#next").css("width", "100px;") | |
| } | |
| } | |
| $("#next").click(function () { | |
| $(buttons[clicked_sf]).css("background", "#ff9fa8"); | |
| $(buttons[clicked_sf]).css("color", "black"); | |
| $(buttons[clicked_sf]).css("box-shadow", "0px 4px #d3545d"); | |
| $(catagories[clicked_sf]).css("display", "block"); | |
| ++clicked_sf; | |
| ++behind; | |
| is(clicked_sf); | |
| }); | |
| $("#back").click(function () { | |
| $(buttons[behind]).css("background", "#1a1a1a"); | |
| $(buttons[behind]).css("color", "white"); | |
| $(buttons[behind]).css("box-shadow", "0px 4px grey"); | |
| $(catagories[behind]).css("display", "none"); | |
| --behind; | |
| --clicked_sf; | |
| $("#next").html("Next"); | |
| }); | |
| </script> | |
| </body> | |
| </html> |
| /* Basic reset */ | |
| * { | |
| margin: 0; | |
| padding: 0; | |
| box-sizing: border-box; | |
| /* Better text styling */ | |
| font: bold14pxArial, sans-serif; | |
| } | |
| .headerimg { | |
| background: linear-gradient(#202b5b, #142260) !important; | |
| height: 150px; | |
| width: 300px; | |
| border-radius: 50px; | |
| display: block; | |
| margin: 0auto; | |
| margin-top: 10px; | |
| } | |
| /* Finally adding some IE9 fallbacks for gradients to finish things up */ | |
| /* A nice BG gradient */ | |
| html { | |
| height: 100%; | |
| background: #FFFF66; | |
| background: radial-gradient(circle, #FFFF6620%, #ccc); | |
| background-size: cover; | |
| } | |
| .navagationspan { | |
| float: right; | |
| } | |
| /* Inset shadow on the screen to create indent */ | |
| .screen { | |
| height: 450px; | |
| width: 210px; | |
| float: right; | |
| word-wrap: break-word; | |
| padding: 010px; | |
| background: rgba(0, 0, 0, 0.2); | |
| border-radius: 3px; | |
| box-shadow: inset0px4pxrgba(0, 0, 0, 0.2); | |
| /* Typography */ | |
| font-size: 17px; | |
| line-height: 40px; | |
| color: white; | |
| text-shadow: 1px1px2pxrgba(0, 0, 0, 0.2); | |
| text-align: right; | |
| letter-spacing: 1px; | |
| } | |
| .navagation { | |
| margin-left: 10px; | |
| } | |
| /* Using box shadows to create 3D effects */ | |
| #object-calculator { | |
| width: 1100px; | |
| height: 700px; | |
| margin: 0; | |
| padding: 20px20px9px; | |
| background: linear-gradient(#FFF0F5, #fff); | |
| border-radius: 3px; | |
| box-shadow: 0px4px#009de4, 0px10px15pxrgba(0, 0, 0, 0.2); | |
| } | |
| /* Clear floats */ | |
| .keys, .navagation {overflow: hidden;} | |
| /* Applying same to the keys */ | |
| .navagationspan { | |
| width: 80px; | |
| height: 50px; | |
| } | |
| #mainspan { | |
| width: 110px; | |
| height: 150px; | |
| color: white; | |
| background: #1a1a1a; | |
| box-shadow: 04pxblack; | |
| } | |
| .keysspan, .navagtionspan.clear, .navagationspan { | |
| float: left; | |
| position: relative; | |
| top: 0; | |
| cursor: pointer; | |
| background: white; | |
| border-radius: 3px; | |
| box-shadow: 0px4pxrgba(0, 0, 0, 0.2); | |
| margin: 07px11px0; | |
| color: #888; | |
| line-height: 36px; | |
| text-align: center; | |
| /* prevent selection of text inside keys */ | |
| user-select: none; | |
| /* Smoothing out hover and active states using css3 transitions */ | |
| transition: all0.2sease; | |
| } | |
| /* Remove right margins from operator keys */ | |
| /* style different type of keys (operators/evaluate/clear) differently */ | |
| span.operator { | |
| background: #000000; | |
| width: 75px; | |
| } | |
| span.eval { | |
| background: #e6e6e6; | |
| box-shadow: 0px4pxgrey; | |
| color: black; | |
| width: 110px; | |
| } | |
| .navagationspan { | |
| width: 100px!important; | |
| height: 50px; | |
| } | |
| span.clear { | |
| background: #ff9fa8; | |
| box-shadow: 0px4px#ff7c87; | |
| color: white; | |
| } | |
| #general, #lights, #devices, #computers, #kitchen, #washroom, #home { | |
| display: none; | |
| } | |
| /* Some hover effects */ | |
| .keysspan:hover { | |
| background: #9c89f6; | |
| box-shadow: 0px4px#6b54d3; | |
| color: white; | |
| } | |
| span.eval:hover { | |
| background: black; | |
| box-shadow: 0px4pxgrey; | |
| color: white; | |
| } | |
| span.clear:hover { | |
| background: #f68991; | |
| box-shadow: 0px4px#d3545d; | |
| color: white; | |
| } | |
| /* Simulating "pressed" effect on active state of the keys by removing the box-shadow and moving the keys down a bit */ | |
| span:active { | |
| box-shadow: 0px0px#6b54d3; | |
| top: 4px; | |
| } | |
| span.eval:active { | |
| box-shadow: 0px0pxgrey; | |
| top: 4px; | |
| } | |
| span.clear:active { | |
| top: 4px; | |
| box-shadow: 0px0px#d3545d; | |
| } | |
| #mainspan { | |
| pointer-events: none; | |
| } | |
| var data = { | |
| "del":-1, | |
| "Next":0, | |
| "Back":0, | |
| "Request Form":0, | |
| "Lights":0, | |
| "10 LED Bulb":85, | |
| "30 LED Bulb":255, | |
| "50 LED Bulb":425, | |
| "10 Fluor. Bulb":4250, | |
| "30 Fluor. Bulb":12750, | |
| "50 Fluor. Bulb":21250, | |
| "General":0, | |
| "Plasma TV":300, | |
| "(20in+) LED TV":80, | |
| "(60in+) LED TV":150, | |
| "(20in+) LCD TV":120, | |
| "(60in+) LCD TV":250, | |
| "Devices":0, | |
| "Xbox 360":120, | |
| "Xbox One":90, | |
| "Play Station 3":800, | |
| "Play Station 4":90, | |
| "Wii U":32.6, | |
| "Smart Phone":0, | |
| "Computers":0, | |
| "PC":275, | |
| "Laptop PC":75, | |
| "iMac":230, | |
| "Laptop Mac":205, | |
| "Printer":25, | |
| "Router":10, | |
| "Kitchen":0, | |
| "Blender":350, | |
| "Coffe Machine":1100, | |
| "Oven":350, | |
| "Microwave":1150, | |
| "Dish Washer":275, | |
| "Fridge / Freezer":275, | |
| "Washroom":0, | |
| "Electronic Razor":17.5, | |
| "Blow Dryer":2150, | |
| "Dryer":2500, | |
| "Washer":500, | |
| "Iron":1000, | |
| "Home":0, | |
| "A/C":2500, | |
| "Fan":50, | |
| "Water Pump":00 | |
| }; |

نحن مجموعة شباب من المدينة المنورة نتكون من أربعة مهندسين ومبرمجين وعالم بيانات نسعى للتوعية عن الطاقة الشمسية .
Hello world
نحن فريق سعودي متكامل نتكون من خمسة مهندسين و ثلاثة مبرمجين ومصمم نسعى الى إبتكار حل للتوعية بضرورة الطاقة الشمسية لكوكبنا الأرض لكي ننعم بمعيشة أفضل عليه .
we found geeks in energy.
We have a fantastic ideas.
SpaceApps is a NASA incubator innovation program.