HRH | And YOU can Help Fight Fires!
Team Updates


| <!DOCTYPEhtml> | |
| <html> | |
| <head> | |
| <title>Simple click event</title> | |
| <metaname="viewport"content="initial-scale=1.0, user-scalable=no"> | |
| <metacharset="utf-8"> | |
| <style> | |
| /* Always set the map height explicitly to define the size of the div | |
| * element that contains the map. */ | |
| #map { | |
| height: 50%; | |
| } | |
| /* Optional: Makes the sample page fill the window. */ | |
| html, body { | |
| height: 100%; | |
| margin: 0; | |
| padding: 0; | |
| } | |
| </style> | |
| <scriptsrc="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> | |
| </head> | |
| <body> | |
| <divid="map"></div> | |
| <script> | |
| var map; | |
| var markers = []; | |
| functioninitMap() { | |
| var myLatlng = {lat:41.4441247 , lng:20.017314}; | |
| map =newgoogle.maps.Map(document.getElementById('map'), { | |
| zoom:13, | |
| center: myLatlng | |
| }); | |
| map.addListener('center_changed', function() { | |
| // 3 seconds after the center of the map has changed, pan back to the | |
| // marker. | |
| window.setTimeout(function() { | |
| map.panTo(marker.getPosition()); | |
| }, 3000); | |
| }); | |
| map.addListener('click', function(e) { | |
| clearMarkers(); | |
| addMarker(e.latLng); | |
| }); | |
| var triangleCoords = [ | |
| {lat:25.774, lng:-80.190}, | |
| {lat:18.466, lng:-66.118}, | |
| {lat:32.321, lng:-64.757}, | |
| {lat:25.774, lng:-80.190} | |
| ]; | |
| // Construct the polygon. | |
| var bermudaTriangle =newgoogle.maps.Polygon({ | |
| paths: triangleCoords, | |
| strokeColor:'#FF0000', | |
| strokeOpacity:0.8, | |
| strokeWeight:2, | |
| fillColor:'#FF0000', | |
| fillOpacity:0.35 | |
| }); | |
| bermudaTriangle.setMap(map); | |
| }; | |
| bermudaTriangle3.setMap(map); | |
| // Adds a marker to the map and push to the array. | |
| functionaddMarker(location) { | |
| console.log(location); | |
| var marker =newgoogle.maps.Marker({ | |
| position: location, | |
| map: map | |
| }); | |
| markers.push(marker); | |
| } | |
| // Sets the map on all markers in the array. | |
| functionsetMapOnAll(map) { | |
| for (var i =0; i <markers.length; i++) { | |
| markers[i].setMap(map); | |
| } | |
| } | |
| // Removes the markers from the map, but keeps them in the array. | |
| functionclearMarkers() { | |
| setMapOnAll(null); | |
| } | |
| // Shows any markers currently in the array. | |
| functionshowMarkers() { | |
| setMapOnAll(map); | |
| } | |
| // Deletes all markers in the array by removing references to them. | |
| functiondeleteMarkers() { | |
| clearMarkers(); | |
| markers = []; | |
| } | |
| } | |
| </script> | |
| <scriptasyncdefer | |
| src="https://maps.googleapis.com/maps/api/js?key=AIzaSyB7J1zsErb9_7jxNu5KU5kIENFObAQEbl0&callback=initMap"> | |
| </script> | |
| </body> | |
| </html> |



وعلى مشارف انتهاء اليوم اجتمعنا جميع الفريق المكون من 6 اعضاء لنساعد في البرمجة التطبيق

اعتماد منطقة افريقيا الوسطى كالفئة اكثر تاثيرا وضررا بحرائق الغابات والتي يجب التركيز عليها

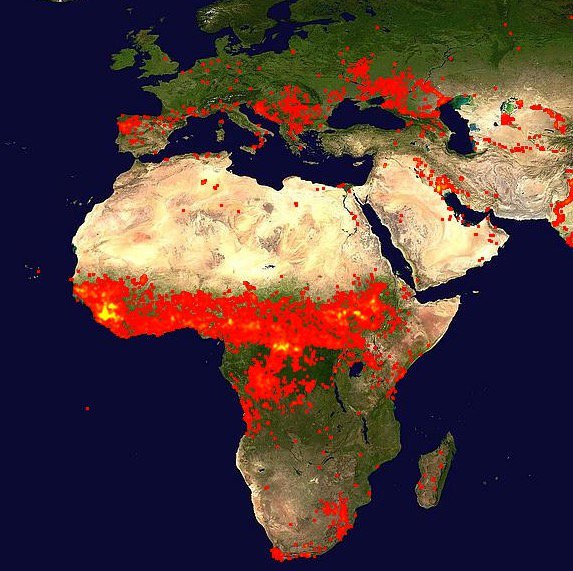
بعد البحث المطول عن الموضوع للتركيز على فئة معينة استعنا بالابحاث الخاصة بناسا على قاعدة بياناتهم
وحددنا اكثر المناطق بالعالم ضررا والتي لايوجد فيها اهتمام عالي بالموضوع بشكل كبير


GLOBAL FIRE Map - EARTH DATA
بعد البحث في قاعدة بيانات ناسا عن برامج واكواد توصلنا الى نظام خرائط ناسا للحرائق

حل التحدي عبارة عن:
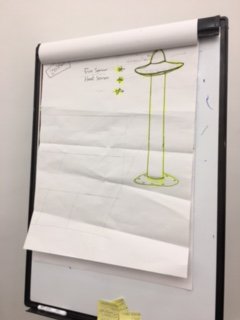
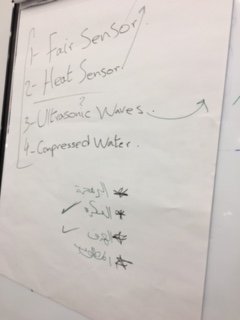
جهاز مستقبل على شكل موجه موجات يصل طوله الى 7 متر ويغطي منطقة مسافة 13 كيلومتر للارسال يحتوي في الاعلى على جهاز مكتشف للابخرة الحرائق ويوجد به حساس لدرجات الحرارة والعامود الذي يحمله يحتوي على مضخ عامودي يحتوي على ثاني اكسيد الكربون مزود اعلى العامود بفتحات متفرقه لرشه عند اكتشاف الحرائق
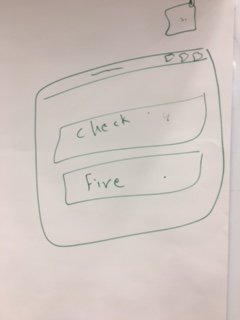
والبرنامج المزود مع الجهاز يستخدمه مسؤلو الحرائق
بحيث يرتبط مع الجهاز لارسال التنبيهات والاشعارات وعرض خريطة موضح به مكان توزيع الاجهزة بحيث تنتظم في شكل كالشبكة
بحيث كل جهاز يرسل حالة المنطقة ويرسل تنبيهات في حال ارتفاع درجة حرارة المنطقة بشكل غير اعتيادي
ويفيد ايضا في تحديد المنطقة الاحداثية بشكل دقيق ويرتبط مع جميع مراكز الطوارئ
ويوجد جداول بيانية بحالات المناطق الموزعه بها الاجهوة على حسب مساحة الغابات
وبالنسبة للجهاز سيحل مؤقتا مشكلة الحريق الى حين تدخل الفرق المتخصصة
بحيث عند استشعاره لادخنة او غازات او شعلى حريق سيضخ ثاني اكسيد الكربون بشكل دائري بحيث يغطي تقريبا المنطقة المحددة كاملة
بعد القراءة حول مشاكل الغابات وحلول المتوقعة وجدنا انهم جميعهم حلول ملموسة وانها لاتحد من الخطر
لذلك اقترحنا فكرة مشروعنا الا وهي حل للمشكلة عباره
عن جهاز وبرنامج مطور

اتتنا مساعده من احدى المنظمات بحيث انها راجعت تفاصيل التحدي وقد اكتشفنا ان ماعملنا عليه كله لايخدم الفكره وانه غير صحيح
واكتشفنا ذلك بعد الانتهاء الكامل من المشروع الاول انه لايناسب ولم يكن متبقي لدينا الكثير من الوقت للتفكير بفكرة اخرى
حيث ان الخطأ يكمن في ان الفئة مخصصة لحرائق الغابات وليس للحرائق بشكل عام
حاولنا بشتى الطرق ايجاد فئة في التحديات تناسب مشروعنا ولكن لم نجد لذا اضطررنا الى اللجوء الى خطة B
وقد انضمت الينا مبرمجة وهي التي اكتشفت الخطأ الذي وقعنا به
المبرمجة : الاء ناصيف
بعد الانتهاء من التصميم البرنامج المبدأي على برنامج البروتو تايب وتقديمه للمشرفين ك تطبيق لحلنا وكنا قد اتممنا العمل تقريبا وسنبدأ بالعمل على التقديم ليوم التحكيم
بعد ساعات من العمل على التصميم العام للبرنامج وتنسيق الادوات المستخدمه وتحديد البيانات وانتصف اليوم تقريبا

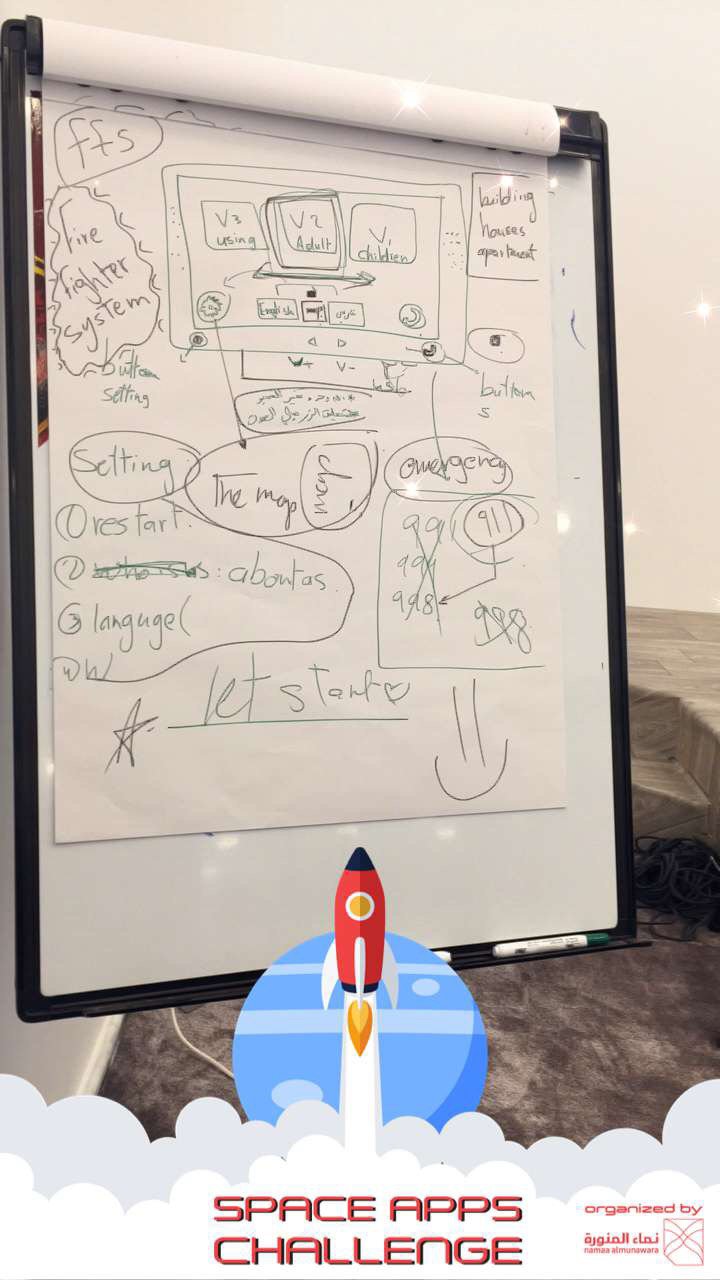
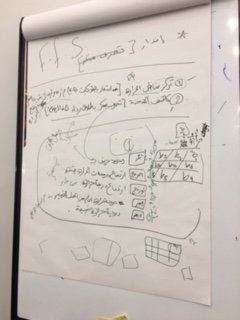
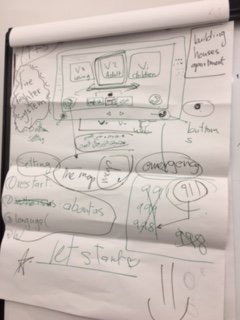
بدأنا بشرح الفكرة الاولية للاعضاء والاستماع الى المشاركات من باقي الاعضاء بالفريق ورسم النموذج الاولي للجهاز
اليوم الثاني واليوم الحقيقي لبدء التحدي
انضمت لنا في احدى المشتركات
المهتمة بالتصميم : بشاير فلاته
طرحت فكرة قد فكرت بها مسبقا قبل التحدي وهي جهاز مستقبل يعمل عن طريق كشف الحرائق ليرسل انذارات مبكرة الى اقرب مركز طوارئ دون تدخل بشري
وطرحنا الفكرة وبدانا بتصمييمها وكانت مختصة حول المباني والمنازل
بدأنا بتنسيق الفكرة وعرضها ودراسة الفكرة من الناحية البرمجية والصناعية حيث يمكن تطبيق الفكرة على برنامج ام على صفحة ويب او نموذج
اخترنا تحدي
CHALLENGES | WARNING! DANGER AHEAD!
فئة
And YOU can Help Fight Fires!
بدأنا بتكوين الفريق المكون من : هتون عمر وهاجر فهيد ورغد حسين وبناء على ذلك اسمينا الفريق
HRH
اليوم الاول : بعد اللقاء التعريفي المقدم من قبل المشرف وذكر المواضيع والتحديات بدأنا بتكوين الفريق
في البداية تقدم كل شخص وطرح الافكار التي لديه وذكر اختصاصه وعلى ذلك الاساس انشئنا الفريق بدأً بالفكرة والتخصصات التي تساعدنا في بدأ السباق
SpaceApps is a NASA incubator innovation program.