AirSTech | Every Cloud
Team Updates
| <!DOCTYPEhtml> | |
| <htmllang="en"> | |
| <head> | |
| <metacharset="utf-8"> | |
| <metahttp-equiv="X-UA-Compatible"content="IE=edge"> | |
| <metaname="viewport"content="width=device-width, initial-scale=1"> | |
| <metaname="description"content=""> | |
| <metaname="author"content=""> | |
| <title>AirSTech</title> | |
| <!-- Bootstrap Core CSS --> | |
| <linkhref="vendor/bootstrap/css/bootstrap.min.css"rel="stylesheet"> | |
| <!-- Custom Fonts --> | |
| <linkhref="vendor/font-awesome/css/font-awesome.min.css"rel="stylesheet"type="text/css"> | |
| <linkhref='https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800'rel='stylesheet'type='text/css'> | |
| <linkhref='https://fonts.googleapis.com/css?family=Merriweather:400,300,300italic,400italic,700,700italic,900,900italic'rel='stylesheet'type='text/css'> | |
| <!-- Plugin CSS --> | |
| <linkhref="vendor/magnific-popup/magnific-popup.css"rel="stylesheet"> | |
| <!-- Theme CSS --> | |
| <linkhref="css/creative.min.css"rel="stylesheet"> | |
| <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> | |
| <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> | |
| <!--[if lt IE 9]> | |
| <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> | |
| <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> | |
| <![endif]--> | |
| <style> | |
| /* Always set the map height explicitly to define the size of the div | |
| * element that contains the map. */ | |
| #map { | |
| height: 100%; | |
| } | |
| /* Optional: Makes the sample page fill the window. */ | |
| html, body { | |
| height: 100%; | |
| margin: 0; | |
| padding: 0; | |
| } | |
| </style> | |
| </head> | |
| <bodyid="page-top"> | |
| <navid="mainNav"class="navbar navbar-default navbar-fixed-top"> | |
| <divclass="container-fluid"> | |
| <!-- Brand and toggle get grouped for better mobile display --> | |
| <divclass="navbar-header"> | |
| <buttontype="button"class="navbar-toggle collapsed"data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"> | |
| <spanclass="sr-only">Toggle navigation</span> Menu <iclass="fa fa-bars"></i> | |
| </button> | |
| <aclass="navbar-brand page-scroll"href="inbox.html">AirSTech</a> | |
| </div> | |
| <!-- Collect the nav links, forms, and other content for toggling --> | |
| <divclass="collapse navbar-collapse"id="bs-example-navbar-collapse-1"> | |
| <ulclass="nav navbar-nav navbar-right"> | |
| </div> | |
| <!-- /.navbar-collapse --> | |
| </div> | |
| <!-- /.container-fluid --> | |
| </nav> | |
| <divid="map"class="m"></div> | |
| <script> | |
| var map, infoWindow; | |
| functioninitMap() { | |
| map =newgoogle.maps.Map(document.getElementById('map'), { | |
| zoom:4, | |
| center: {lat:24.774265, lng:46.738586}, | |
| mapTypeId:'roadmap' | |
| }); | |
| infoWindow =newgoogle.maps.InfoWindow; | |
| //---------------extra code than the original----------------------------------------- | |
| /* if (navigator.geolocation) { | |
| navigator.geolocation.getCurrentPosition(function(position) { | |
| var pos = { | |
| lat: position.coords.latitude, | |
| lng: position.coords.longitude | |
| }; | |
| infoWindow.setPosition(pos); | |
| infoWindow.setContent( ''); | |
| infoWindow.open(map); | |
| map.setCenter(pos); | |
| }, function() { | |
| handleLocationError(true, infoWindow, map.getCenter()); | |
| }); | |
| } else { | |
| // Browser doesn't support Geolocation | |
| handleLocationError(false, infoWindow, map.getCenter()); | |
| }*/ | |
| //-------------------/extra code than the original-------------------------------------- | |
| //-------------------user select location------------------------------- | |
| google.maps.event.addListener(map, 'click', function( event ){ | |
| // alert( "Latitude: "+event.latLng.lat()+" "+", longitude: "+event.latLng.lng() ); | |
| var myLatlng =newgoogle.maps.LatLng(event.latLng.lat(),event.latLng.lng() ); | |
| var humidity=40; | |
| var cloud=30; | |
| var textArray = [ | |
| 'yes1.png', | |
| 'no1.png' | |
| ]; | |
| var randomNumber =Math.floor(Math.random()*textArray.length); | |
| //audioElement.setAttribute('src', textArray[randomNumber]); | |
| var marker =newgoogle.maps.Marker({ | |
| position: myLatlng, | |
| map: map , | |
| icon: textArray[randomNumber] , | |
| position:newgoogle.maps.LatLng(event.latLng.lat(), event.latLng.lng()), | |
| type:'info' | |
| }); | |
| /*if(humidity>39 && cloud<31 ){ | |
| var marker = new google.maps.Marker({ | |
| position: myLatlng, | |
| map: map , | |
| icon: textArray[randomNumber] , | |
| position: new google.maps.LatLng(event.latLng.lat(), event.latLng.lng()), | |
| type: 'info' | |
| }); | |
| }else{ | |
| var marker = new google.maps.Marker({ | |
| position: myLatlng, | |
| map: map , | |
| icon: textArray[randomNumber] , | |
| position: new google.maps.LatLng(event.latLng.lat(), event.latLng.lng()), | |
| type: 'info' | |
| }); | |
| }*/ | |
| }); | |
| //-------------------/user select location ----------------------------- | |
| //--------------marker look----------------------- | |
| /* var iconBase = 'https://maps.google.com/mapfiles/kml/shapes/'; | |
| var icons = { | |
| parking: { | |
| icon: 'yes1.png' | |
| }, | |
| library: { | |
| icon: 'no1.png' | |
| }, | |
| info: { | |
| icon: 'yes1.png' | |
| } | |
| }; | |
| var features = [ | |
| { | |
| position: new google.maps.LatLng(24.774265, 46.738586), | |
| type: 'info' | |
| }, { | |
| position: new google.maps.LatLng(26.399250, 49.984360), | |
| type: 'info' | |
| }, { | |
| position: new google.maps.LatLng(21.543333, 39.172777999999994), | |
| type: 'info' | |
| } | |
| ]; | |
| //reset icons after checking the condition .. not complete | |
| //markersArray[0].setAnimation(google.maps.Animation.BOUNCE); | |
| // Create markers. | |
| features.forEach(function(feature) { | |
| var marker = new google.maps.Marker({ | |
| position: feature.position, | |
| icon: icons[feature.type].icon, | |
| map: map | |
| }); | |
| }); */ | |
| //--------------/marker look----------------------- | |
| } | |
| </script> | |
| <scriptasyncdefer | |
| src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCct7K49jjt-NyQcECt7cb68oIAEyA7Exo&callback=initMap"> | |
| </script> | |
| <!-- jQuery --> | |
| <scriptsrc="vendor/jquery/jquery.min.js"></script> | |
| <!-- Bootstrap Core JavaScript --> | |
| <scriptsrc="vendor/bootstrap/js/bootstrap.min.js"></script> | |
| <!-- Plugin JavaScript --> | |
| <scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script> | |
| <scriptsrc="vendor/scrollreveal/scrollreveal.min.js"></script> | |
| <scriptsrc="vendor/magnific-popup/jquery.magnific-popup.min.js"></script> | |
| <!-- Theme JavaScript --> | |
| <scriptsrc="js/creative.min.js"></script> | |
| </body> | |
| </html> | |
| Contact GitHub API Training Shop Blog About |
| <!DOCTYPEhtml> | |
| <htmllang="en"> | |
| <head> | |
| <metacharset="utf-8"> | |
| <metahttp-equiv="X-UA-Compatible"content="IE=edge"> | |
| <metaname="viewport"content="width=device-width, initial-scale=1"> | |
| <metaname="description"content=""> | |
| <metaname="author"content=""> | |
| <title>AirSTech</title> | |
| <!-- Bootstrap Core CSS --> | |
| <linkhref="vendor/bootstrap/css/bootstrap.min.css"rel="stylesheet"> | |
| <!-- Custom Fonts --> | |
| <linkhref="vendor/font-awesome/css/font-awesome.min.css"rel="stylesheet"type="text/css"> | |
| <linkhref='https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800'rel='stylesheet'type='text/css'> | |
| <linkhref='https://fonts.googleapis.com/css?family=Merriweather:400,300,300italic,400italic,700,700italic,900,900italic'rel='stylesheet'type='text/css'> | |
| <!-- Plugin CSS --> | |
| <linkhref="vendor/magnific-popup/magnific-popup.css"rel="stylesheet"> | |
| <!-- Theme CSS --> | |
| <linkhref="css/creative.min.css"rel="stylesheet"> | |
| <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> | |
| <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> | |
| <!--[if lt IE 9]> | |
| <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> | |
| <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> | |
| <![endif]--> | |
| <style> | |
| /* Always set the map height explicitly to define the size of the div | |
| * element that contains the map. */ | |
| #map { | |
| height: 100%; | |
| } | |
| /* Optional: Makes the sample page fill the window. */ | |
| html, body { | |
| height: 100%; | |
| margin: 0; | |
| padding: 0; | |
| } | |
| </style> | |
| </head> | |
| <bodyid="page-top"> | |
| <navid="mainNav"class="navbar navbar-default navbar-fixed-top"> | |
| <divclass="container-fluid"> | |
| <!-- Brand and toggle get grouped for better mobile display --> | |
| <divclass="navbar-header"> | |
| <buttontype="button"class="navbar-toggle collapsed"data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"> | |
| <spanclass="sr-only">Toggle navigation</span> Menu <iclass="fa fa-bars"></i> | |
| </button> | |
| <aclass="navbar-brand page-scroll"href="inbox.html">AirSTech</a> | |
| </div> | |
| <!-- Collect the nav links, forms, and other content for toggling --> | |
| <divclass="collapse navbar-collapse"id="bs-example-navbar-collapse-1"> | |
| <ulclass="nav navbar-nav navbar-right"> | |
| </div> | |
| <!-- /.navbar-collapse --> | |
| </div> | |
| <!-- /.container-fluid --> | |
| </nav> | |
| <divid="map"class="m"></div> | |
| <script> | |
| var map, infoWindow; | |
| functioninitMap() { | |
| map =newgoogle.maps.Map(document.getElementById('map'), { | |
| zoom:4, | |
| center: {lat:24.774265, lng:46.738586}, | |
| mapTypeId:'roadmap' | |
| }); | |
| infoWindow =newgoogle.maps.InfoWindow; | |
| //---------------extra code than the original----------------------------------------- | |
| /* if (navigator.geolocation) { | |
| navigator.geolocation.getCurrentPosition(function(position) { | |
| var pos = { | |
| lat: position.coords.latitude, | |
| lng: position.coords.longitude | |
| }; | |
| infoWindow.setPosition(pos); | |
| infoWindow.setContent( ''); | |
| infoWindow.open(map); | |
| map.setCenter(pos); | |
| }, function() { | |
| handleLocationError(true, infoWindow, map.getCenter()); | |
| }); | |
| } else { | |
| // Browser doesn't support Geolocation | |
| handleLocationError(false, infoWindow, map.getCenter()); | |
| }*/ | |
| //-------------------/extra code than the original-------------------------------------- | |
| //-------------------user select location------------------------------- | |
| google.maps.event.addListener(map, 'click', function( event ){ | |
| // alert( "Latitude: "+event.latLng.lat()+" "+", longitude: "+event.latLng.lng() ); | |
| var myLatlng =newgoogle.maps.LatLng(event.latLng.lat(),event.latLng.lng() ); | |
| var humidity=40; | |
| var cloud=30; | |
| var textArray = [ | |
| 'yes1.png', | |
| 'no1.png' | |
| ]; | |
| var randomNumber =Math.floor(Math.random()*textArray.length); | |
| //audioElement.setAttribute('src', textArray[randomNumber]); | |
| var marker =newgoogle.maps.Marker({ | |
| position: myLatlng, | |
| map: map , | |
| icon: textArray[randomNumber] , | |
| position:newgoogle.maps.LatLng(event.latLng.lat(), event.latLng.lng()), | |
| type:'info' | |
| }); | |
| /*if(humidity>39 && cloud<31 ){ | |
| var marker = new google.maps.Marker({ | |
| position: myLatlng, | |
| map: map , | |
| icon: textArray[randomNumber] , | |
| position: new google.maps.LatLng(event.latLng.lat(), event.latLng.lng()), | |
| type: 'info' | |
| }); | |
| }else{ | |
| var marker = new google.maps.Marker({ | |
| position: myLatlng, | |
| map: map , | |
| icon: textArray[randomNumber] , | |
| position: new google.maps.LatLng(event.latLng.lat(), event.latLng.lng()), | |
| type: 'info' | |
| }); | |
| }*/ | |
| }); | |
| //-------------------/user select location ----------------------------- | |
| //--------------marker look----------------------- | |
| /* var iconBase = 'https://maps.google.com/mapfiles/kml/shapes/'; | |
| var icons = { | |
| parking: { | |
| icon: 'yes1.png' | |
| }, | |
| library: { | |
| icon: 'no1.png' | |
| }, | |
| info: { | |
| icon: 'yes1.png' | |
| } | |
| }; | |
| var features = [ | |
| { | |
| position: new google.maps.LatLng(24.774265, 46.738586), | |
| type: 'info' | |
| }, { | |
| position: new google.maps.LatLng(26.399250, 49.984360), | |
| type: 'info' | |
| }, { | |
| position: new google.maps.LatLng(21.543333, 39.172777999999994), | |
| type: 'info' | |
| } | |
| ]; | |
| //reset icons after checking the condition .. not complete | |
| //markersArray[0].setAnimation(google.maps.Animation.BOUNCE); | |
| // Create markers. | |
| features.forEach(function(feature) { | |
| var marker = new google.maps.Marker({ | |
| position: feature.position, | |
| icon: icons[feature.type].icon, | |
| map: map | |
| }); | |
| }); */ | |
| //--------------/marker look----------------------- | |
| } | |
| </script> | |
| <scriptasyncdefer | |
| src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCct7K49jjt-NyQcECt7cb68oIAEyA7Exo&callback=initMap"> | |
| </script> | |
| <!-- jQuery --> | |
| <scriptsrc="vendor/jquery/jquery.min.js"></script> | |
| <!-- Bootstrap Core JavaScript --> | |
| <scriptsrc="vendor/bootstrap/js/bootstrap.min.js"></script> | |
| <!-- Plugin JavaScript --> | |
| <scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script> | |
| <scriptsrc="vendor/scrollreveal/scrollreveal.min.js"></script> | |
| <scriptsrc="vendor/magnific-popup/jquery.magnific-popup.min.js"></script> | |
| <!-- Theme JavaScript --> | |
| <scriptsrc="js/creative.min.js"></script> | |
| </body> | |
| </html> | |
| Contact GitHub API Training Shop Blog About |
| <!DOCTYPEhtml> | |
| <htmllang="en"> | |
| <head> | |
| <metacharset="utf-8"> | |
| <metahttp-equiv="X-UA-Compatible"content="IE=edge"> | |
| <metaname="viewport"content="width=device-width, initial-scale=1"> | |
| <metaname="description"content=""> | |
| <metaname="author"content=""> | |
| <title>AirSTech</title> | |
| <!-- Bootstrap Core CSS --> | |
| <linkhref="vendor/bootstrap/css/bootstrap.min.css"rel="stylesheet"> | |
| <!-- Custom Fonts --> | |
| <linkhref="vendor/font-awesome/css/font-awesome.min.css"rel="stylesheet"type="text/css"> | |
| <linkhref='https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800'rel='stylesheet'type='text/css'> | |
| <linkhref='https://fonts.googleapis.com/css?family=Merriweather:400,300,300italic,400italic,700,700italic,900,900italic'rel='stylesheet'type='text/css'> | |
| <!-- Plugin CSS --> | |
| <linkhref="vendor/magnific-popup/magnific-popup.css"rel="stylesheet"> | |
| <!-- Theme CSS --> | |
| <linkhref="css/creative.min.css"rel="stylesheet"> | |
| <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> | |
| <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> | |
| <!--[if lt IE 9]> | |
| <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> | |
| <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> | |
| <![endif]--> | |
| </head> | |
| <bodyid="page-top"> | |
| <navid="mainNav"class="navbar navbar-default navbar-fixed-top"> | |
| <divclass="container-fluid"> | |
| <!-- Brand and toggle get grouped for better mobile display --> | |
| <divclass="navbar-header"> | |
| <buttontype="button"class="navbar-toggle collapsed"data-toggle="collapse"data-target="#bs-example-navbar-collapse-1"> | |
| <spanclass="sr-only">Toggle navigation</span> Menu <iclass="fa fa-bars"></i> | |
| </button> | |
| <aclass="navbar-brand page-scroll"href="#page-top">AirSTech</a> | |
| </div> | |
| <!-- Collect the nav links, forms, and other content for toggling --> | |
| <divclass="collapse navbar-collapse"id="bs-example-navbar-collapse-1"> | |
| <ulclass="nav navbar-nav navbar-right"> | |
| <li> | |
| <aclass="page-scroll"href="#about">About AirS </a> | |
| </li> | |
| <li> | |
| <aclass="page-scroll"href="#services"> AirS services</a> | |
| </li> | |
| <li> | |
| <aclass="page-scroll"href="#contact">AirSTech Team</a> | |
| </li> | |
| </ul> | |
| </div> | |
| <!-- /.navbar-collapse --> | |
| </div> | |
| <!-- /.container-fluid --> | |
| </nav> | |
| <header> | |
| <divclass="header-content"> | |
| <divclass="header-content-inner"> | |
| <h1>AirS</h1> | |
| <br/> | |
| <h1>Ease people lifes using tech</h1> | |
| <hr> | |
| <ahref="yourlocation.html"class="btn btn-primary btn-xl page-scroll">start using the system</a> | |
| </div> | |
| </div> | |
| </header> | |
| <sectionclass="bg-primary"id="about"> | |
| <divclass="container"> | |
| <divclass="row"> | |
| <divclass="col-lg-8 col-lg-offset-2 text-center"> | |
| <h2class="section-heading">AirS device and system </h2> | |
| <hrclass="light"> | |
| <p > | |
| <b > AirS</b> the device: used to Intensify water using physical method and seprate the salt from the water to give us pure water , | |
| there are two main uses of this pure water in our AirS Desvice , first it can be used for drinking and second using a chemical ,physics and mechanical methods. | |
| </p> | |
| <pclass=""faded-text> after we created AirS device we cretaed a system that utilizes the usage of this device </p> | |
| <p><b>AirS</b> the system: is a website that use API to collect historical data about selected climate conditions and using precalculated equations | |
| to Determine the best geographical location to instal and use AirS device </p> | |
| </div> | |
| </div> | |
| </div> | |
| </section> | |
| <sectionid="services"> | |
| <divclass="container"> | |
| <divclass="row"> | |
| <divclass="col-lg-12 text-center"> | |
| <h2class="section-heading">Our Service</h2> | |
| <hrclass="primary"> | |
| </div> | |
| </div> | |
| </div> | |
| <divclass="container"> | |
| <divclass="row"> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <!-- <i class="glyphicon glyphicon-glass text-primary sr-icons"></i>--> | |
| <h3>pure drinking water</h3> | |
| <pclass="text-muted">Carry AirS with you every where and have pure drinking water all the time at no expence using only humidity and sunligth..</p> | |
| </div> | |
| </div> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <!-- <i class="fa fa-4x fa-paper-plane text-primary sr-icons"></i>--> | |
| <h3>cooling device</h3> | |
| <pclass="text-muted">Using the salt extracted from the humidty and sunligth-again- you can have a cooling device for your own convenient.. </p> | |
| </div> | |
| </div> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <!-- <i class="fa fa-4x fa-newspaper-o text-primary sr-icons"></i>--> | |
| <h3>analytical system </h3> | |
| <pclass="text-muted">AirS system help you to decide the best geographical place to instal AirS device</p> | |
| </div> | |
| </div> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <!-- <i class="fa fa-4x fa-heart text-primary sr-icons"></i>--> | |
| <h3>and many greate other usages </h3> | |
| <pclass="text-muted">AirS device functionalty can be implented for many useges , for a short list of examples: refridgrader , air conditionr , | |
| water self filling tank for farmers , self cooling mug , self Plant irrigation </p> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </section> | |
| <sectionid="contact"class="bg-primary"> | |
| <divclass="container"> | |
| <divclass="row"> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <p>Wesal madani</p> | |
| <p>@Wesal_md</p> | |
| <p>physics</p> | |
| <hr> | |
| </div> | |
| </div> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <p>Nimah Ahmad Alyamani</p> | |
| <p>Physics suction </p> | |
| <p>@n_cmew</p> | |
| <hr> | |
| </div> | |
| </div> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <p>Dhaffaf Fayez Kamfar</p> | |
| <p>Computer Science </p> | |
| <p>@DhaffafKamfar</p> | |
| <p>https://www.linkedin.com/in/dhaffaf-kamfar <p/> | |
| <hr> | |
| </div> | |
| </div> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <p> Bayan mohammed madani</p> | |
| <p>Phsics suction</p> | |
| <p>@of_writer</p> | |
| <hr> | |
| </div> | |
| </div> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <p>http://linkedin.com/in/aljwharah-alkhammash-62b031103 </p> | |
| <p>Aljwharah Alkhammash</p> | |
| <p>Computer Engineering </p> | |
| <hr> | |
| </div> | |
| </div> <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <p> Sumayah Abualkhair</p> | |
| <p>https://www.linkedin.com/in/sumayah-abualkhair-6738769a/ </p> | |
| <p>web developer </p> | |
| <hr> | |
| </div> | |
| </div> <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <p>lujain alharbi </p> | |
| <p>linkedin.com/in/lujain-alharbi</p> | |
| <p>web developer </p> | |
| <hr> | |
| </div> | |
| </div> | |
| <divclass="col-lg-3 col-md-6 text-center"> | |
| <divclass="service-box"> | |
| <p>Amal Khotani </p> | |
| <p>linkedin.com/?_mSplash=1#you</p> | |
| <p>Application Programmer </p> | |
| <hr> | |
| </div> | |
| </div> | |
| </div> | |
| </div> | |
| </section> | |
| <!-- jQuery --> | |
| <scriptsrc="vendor/jquery/jquery.min.js"></script> | |
| <!-- Bootstrap Core JavaScript --> | |
| <scriptsrc="vendor/bootstrap/js/bootstrap.min.js"></script> | |
| <!-- Plugin JavaScript --> | |
| <scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/jquery-easing/1.3/jquery.easing.min.js"></script> | |
| <scriptsrc="vendor/scrollreveal/scrollreveal.min.js"></script> | |
| <scriptsrc="vendor/magnific-popup/jquery.magnific-popup.min.js"></script> | |
| <!-- Theme JavaScript --> | |
| <scriptsrc="js/creative.min.js"></script> | |
| </body> | |
| </html> |
AirS website give the most convenient place to use use the AirS device.
The user choose his location then it desplay to him the humidity,wind and cloud result for a year











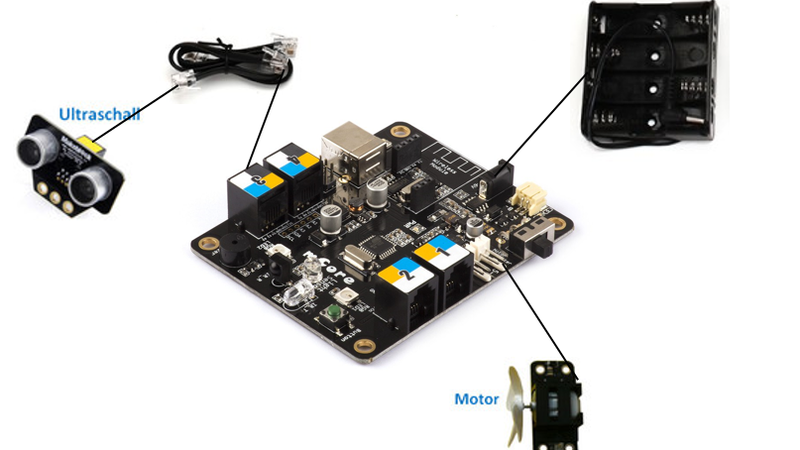
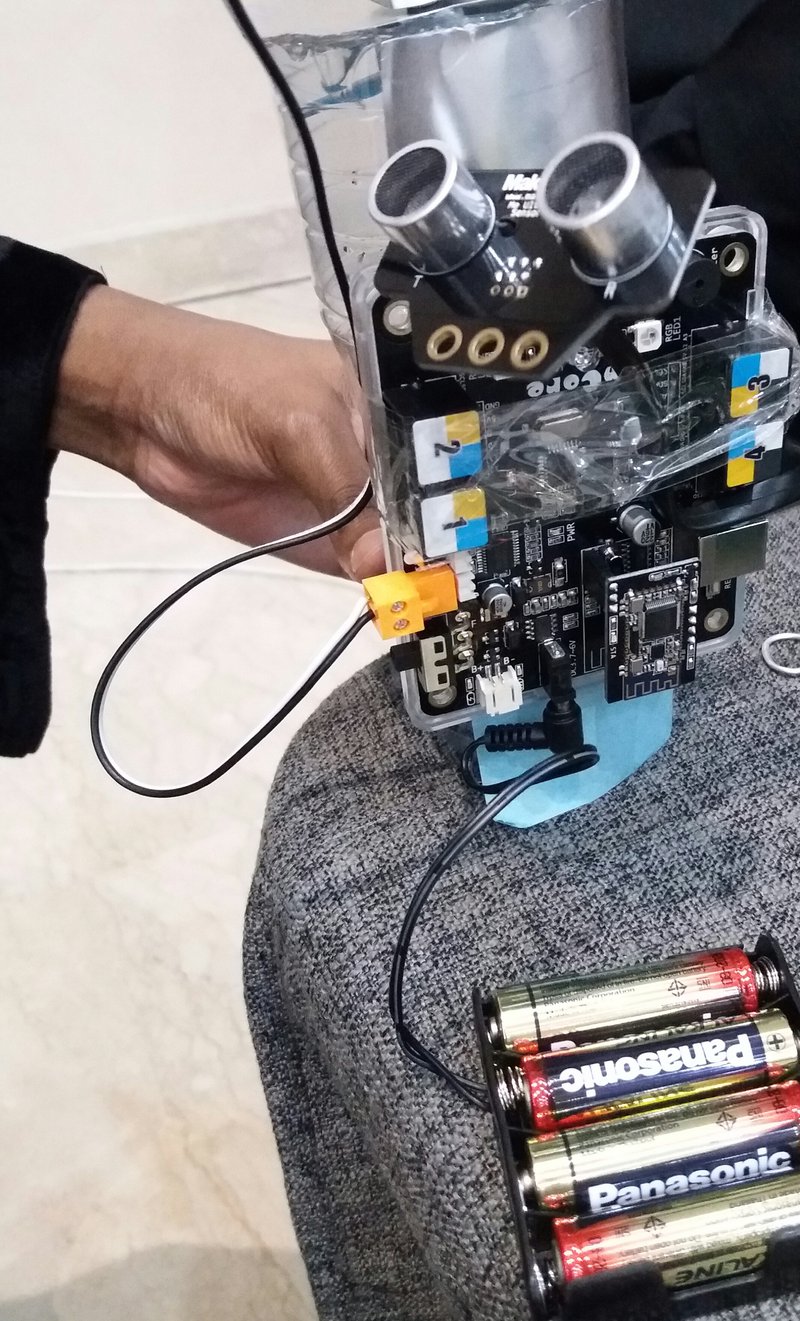
We're 8 members the work divided as half for Sofware and the other for Hardware

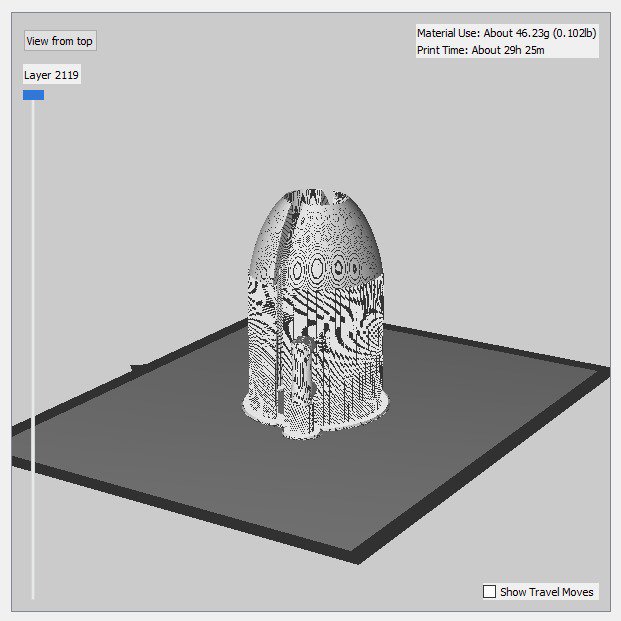
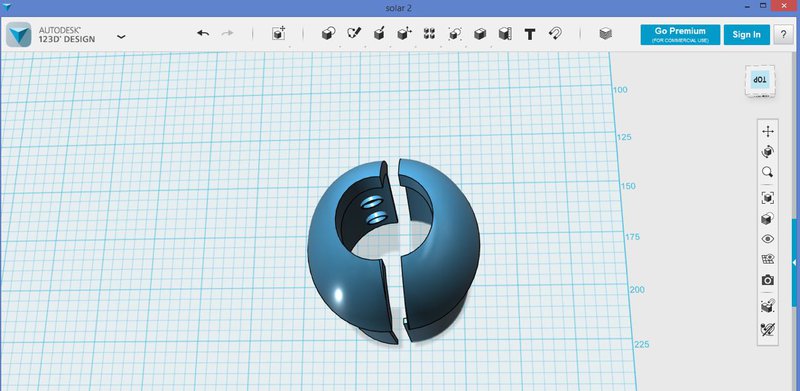
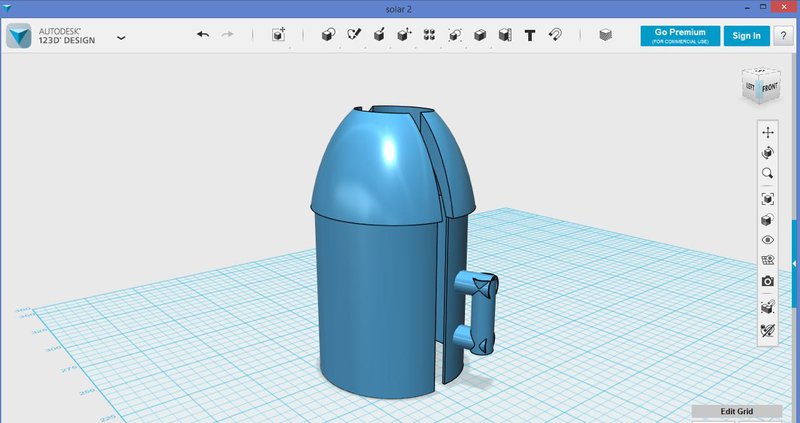
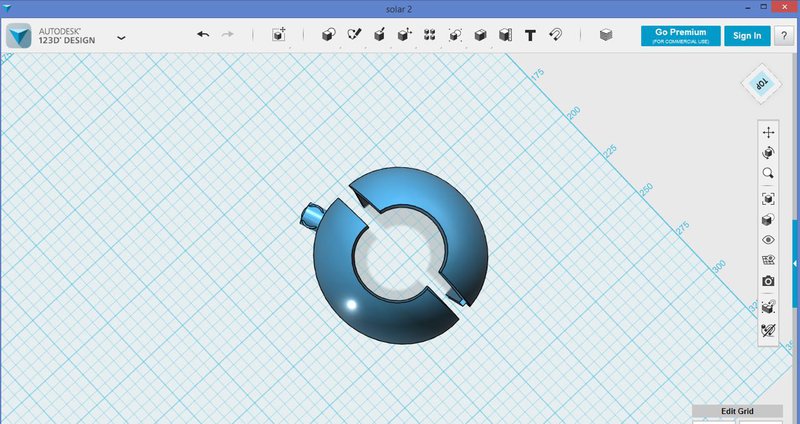
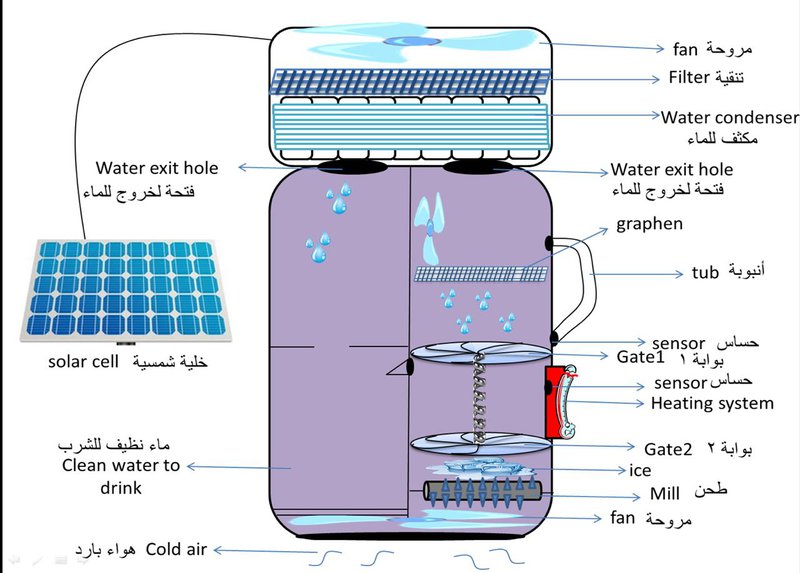
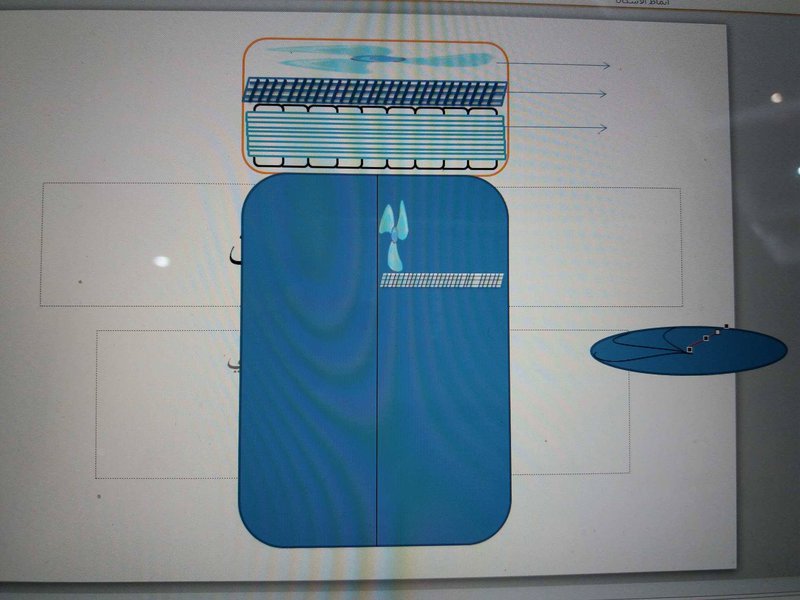
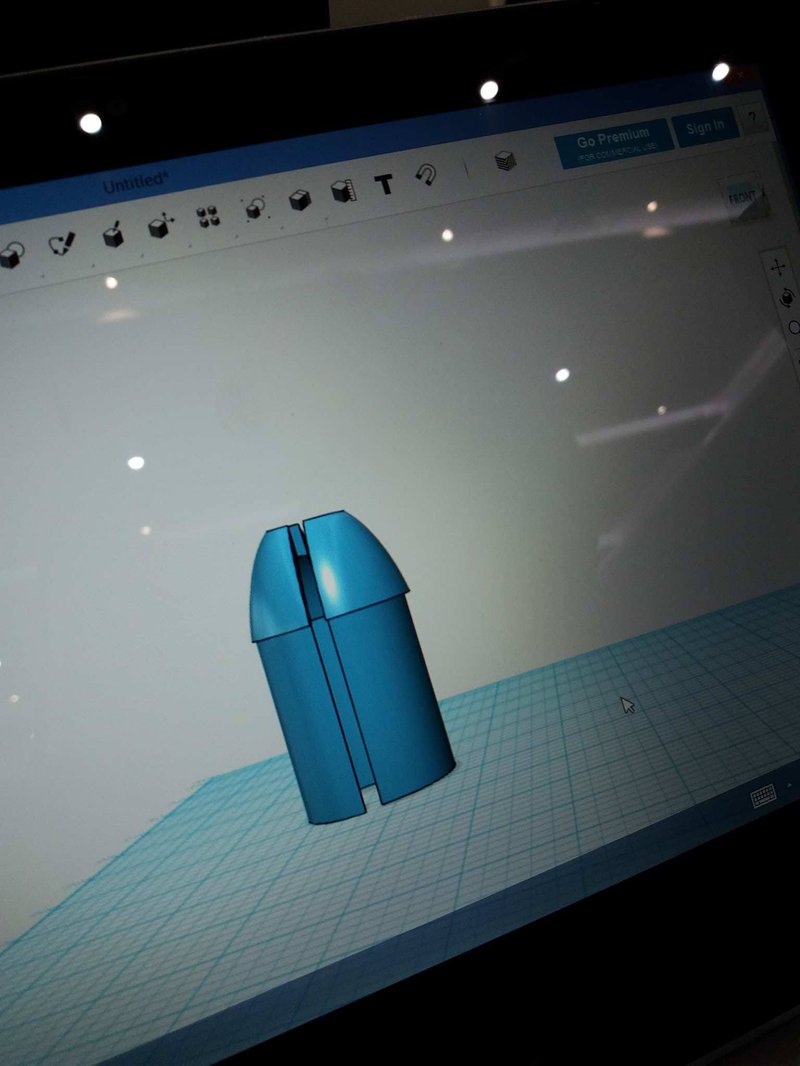
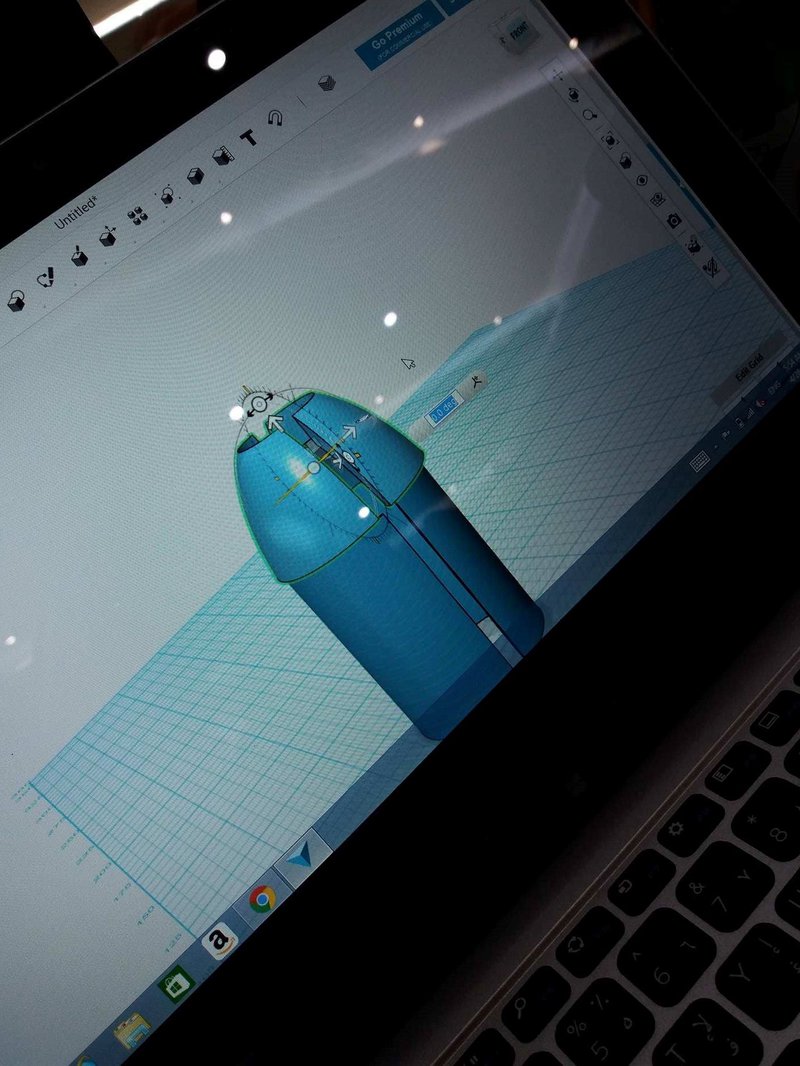
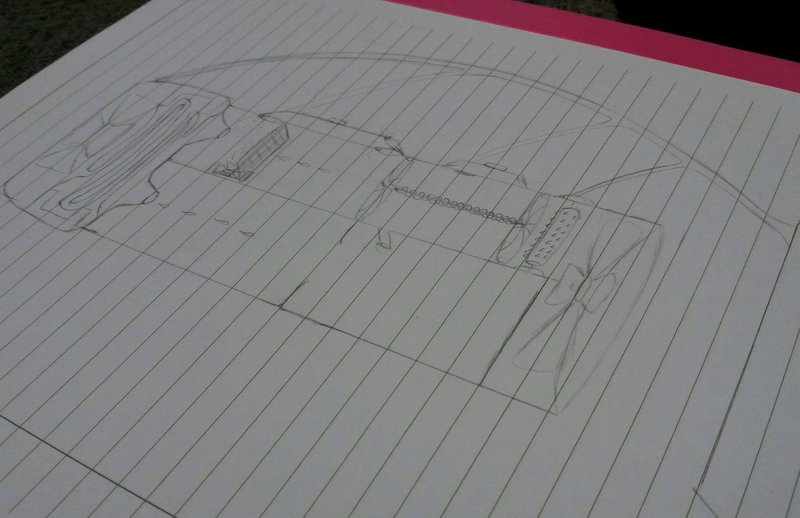
AirS device contain two rooms used to Intensification the air to water and purified to become drinking water and then separated into two parts, so the first part where the drinking water gone to the first room and the second part used to Highly purified of salts that save later at Specific room.
After purified from salt it move it to the second room to heat it to a certain temperature ""55c" , then it sends a signal to salt room to open it to added to water in certain quantities.
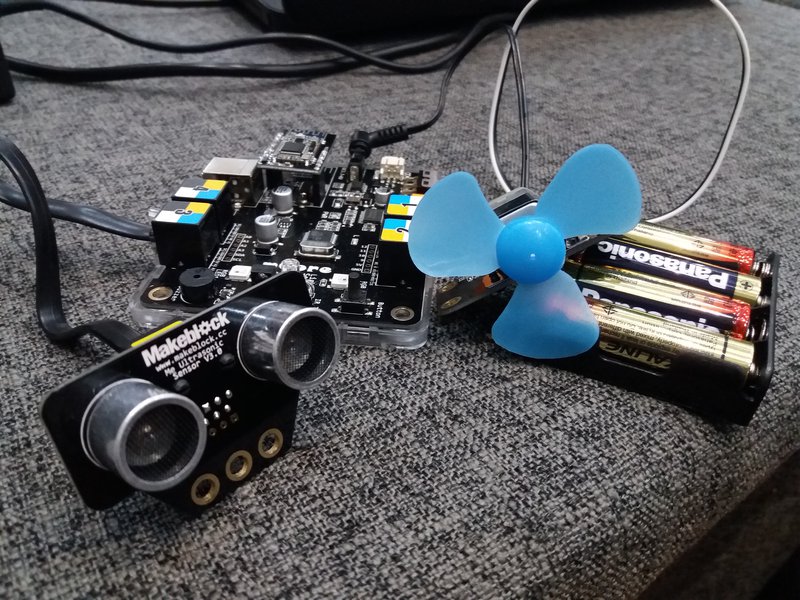
To turn it into ice where later the spring push it to blender to smash it into small pieces and then send it to the propeller to push it to the outside to cool the air.
AirS device work on solar power.

The AirS device is multi use, you can use it as a refrigerator,Air conditioning,Cool water and propeller.

actually our project separated into two parts:
first part: the AirS device.
second part: we have the website that give the user the most convenient place to use the AirS device
AirS device is used to extraction water from air and purified to become drinking water, this device contain two rooms so, the first room where the drinking water gone and the second room used to Highly purified of salts that save later at Specific room.

SpaceApps is a NASA incubator innovation program.